日常在户外停车,有时候会挡住别人的车辆或者道路,但是放置电话停车牌又容易导致电话号码泄露或被不法分子利用,咱们可以使用 Cloudflare 的 Wokers,自定义变量 phone 和 wxpusherAppToken、wxpusherUIDs 实现推送到微信,甚至可以拨打电话。下面是具体的配置方法。

准备工作
- 注册 WxPusher 微信推送服务,创建应用(记录 wxpusherAppToken)并自我关注(记录 wxpusherUIDs)
https://wxpusher.zjiecode.com/- 注册 CloudFlare 并创建 Workers
https://www.cloudflare.com/zh-cn/获取 WxPusher 相关参数
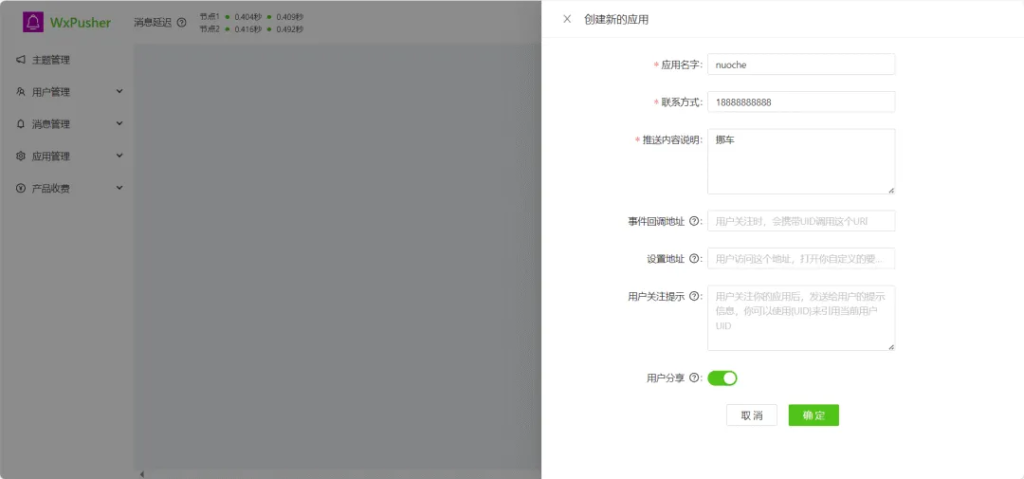
微信关注公众号进入 WxPusher 后台,直接开始创建新的应用。

单击「应用管理」,「应用信息」,应用名字我选择填写nuoche,联系方式填写手机号,推送内容随便写,这里填写挪车,方便自己知道这个是干啥。
创建好后会显示「appToken」,这玩意只显示一次,自己复制记录保存好,也就是开头提到的「wxpusherAppToken」。如果不小心跳过或者忘记了,单击左侧「appToken」重置一下。

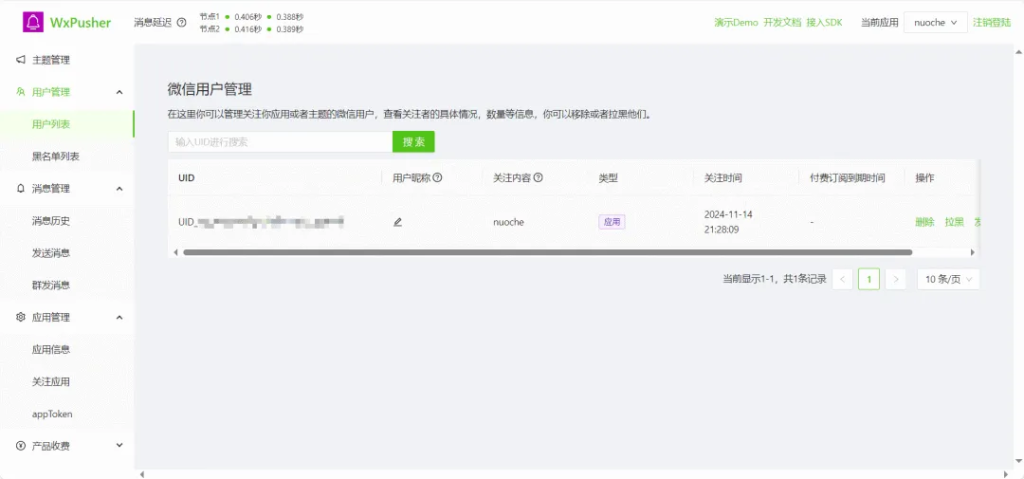
然后进入「用户管理」→「用户列表」,再次用微信扫码关注一下自己创建的「nuoche」应用。

至此,你就可以看到自己微信的UID了,也就是后面挪车通知你的微信。
CloudFlare 部署 Workers
准备好 WxPusher 的 AppToken 和 UIDs 之后,就开始使用 CloudFlare 部署 Workers,这样就可以实现免服务器。

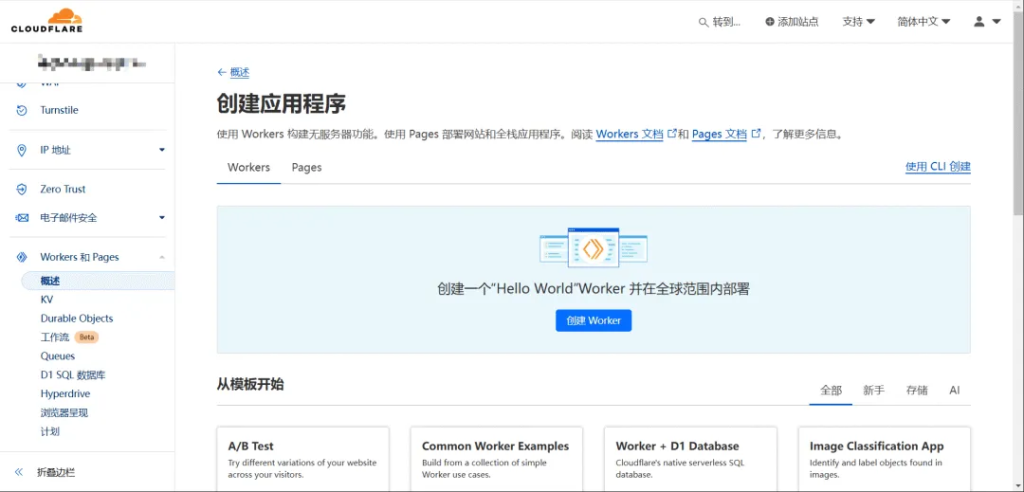
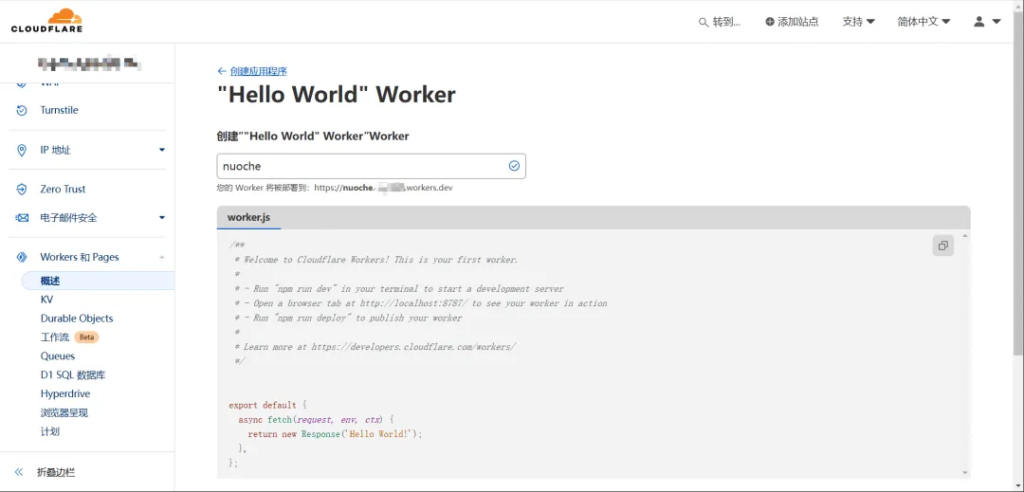
进入 CloudFlare 后台的Workers和Pages页面,创建 Worker(之前有创建过的也重新创建一个新的)。

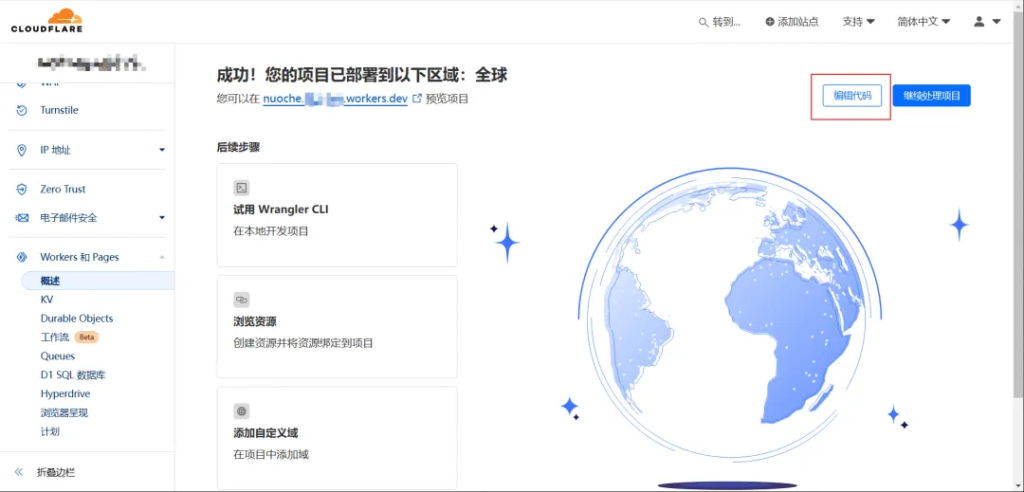
这里仍旧取名 nuoche,你要是不喜欢可以随意取,直接部署。

部署好后点击右上角编辑代码。

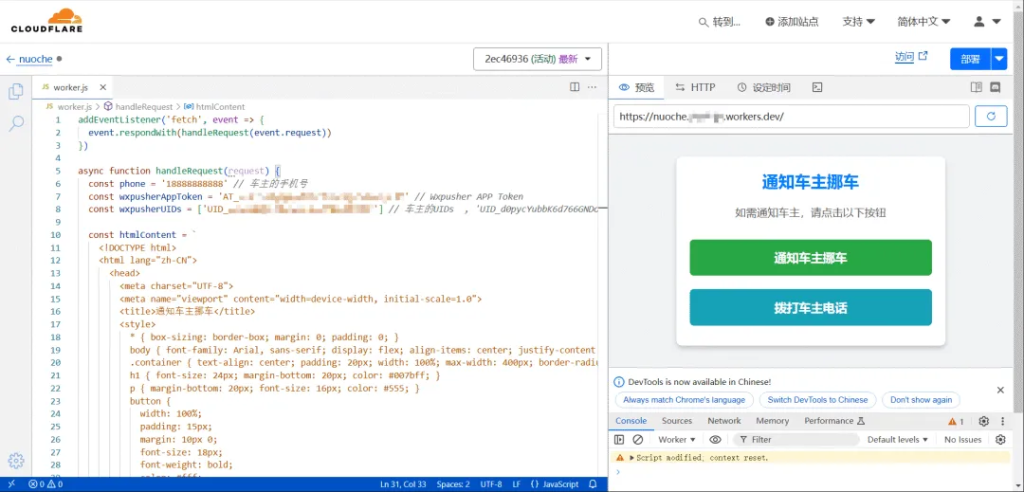
挪车代码如下:
代码中的 phone(手机号)、wxpusherAppToken、wxpusherUIDs(这两个上面已经让你准备好了)三个参数改成自己的。
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const phone = '18888888888'; // 车主的手机号
const wxpusherAppToken = 'AT_************************'; // Wxpusher APP Token
const wxpusherUIDs = ['UID_************************']; // 车主的UIDs
const htmlContent = `
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通知车主挪车</title>
<style>
* { box-sizing: border-box; margin: 0; padding: 0; }
body { font-family: Arial, sans-serif; display: flex; align-items: center; justify-content: center; height: 100vh; background: #f0f2f5; color: #333; }
.container { text-align: center; padding: 20px; width: 100%; max-width: 400px; border-radius: 8px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2); background: #fff; }
h1 { font-size: 24px; margin-bottom: 20px; color: #007bff; }
p { margin-bottom: 20px; font-size: 16px; color: #555; }
button {
width: 100%;
padding: 15px;
margin: 10px 0;
font-size: 18px;
font-weight: bold;
color: #fff;
border: none;
border-radius: 6px;
cursor: pointer;
transition: background 0.3s;
}
.notify-btn { background: #28a745; }
.notify-btn:hover { background: #218838; }
.call-btn { background: #17a2b8; }
.call-btn:hover { background: #138496; }
</style>
</head>
<body>
<div class="container">
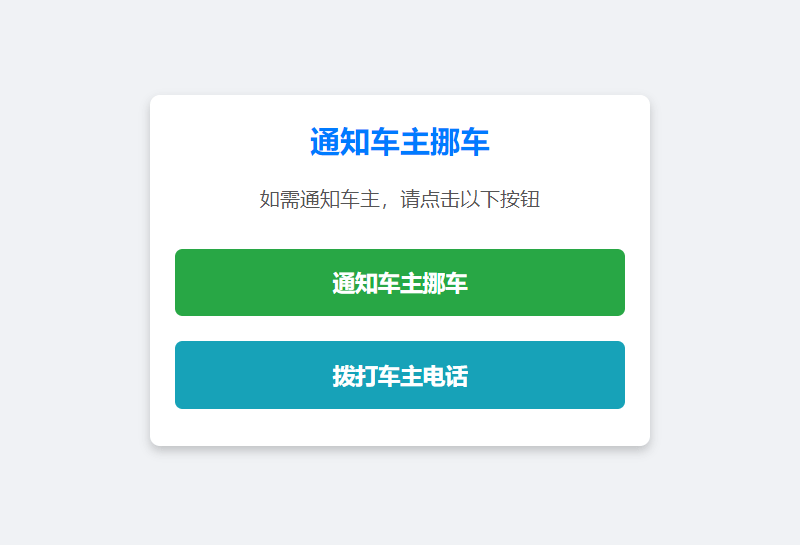
<h1>通知车主挪车</h1>
<p>如需通知车主,请点击以下按钮</p>
<button class="notify-btn" onclick="notifyOwner()">通知车主挪车</button>
<button class="call-btn" onclick="callOwner()">拨打车主电话</button>
</div>
<script>
// 获取或设置最后通知的时间戳
function getLastNotifyTime() {
return localStorage.getItem('lastNotifyTime') || 0;
}
function setLastNotifyTime(time) {
localStorage.setItem('lastNotifyTime', time);
}
// 检查是否可以发送通知
function canNotify() {
const lastNotifyTime = getLastNotifyTime();
const currentTime = Date.now();
const fiveMinutesAgo = currentTime - 10 * 60 * 1000;
return lastNotifyTime < fiveMinutesAgo;
}
// 调用 Wxpusher API 来发送挪车通知
function notifyOwner() {
if (!canNotify()) {
alert("请等待10分钟后再次尝试通知。");
return;
}
fetch("https://wxpusher.zjiecode.com/api/send/message", {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({
appToken: "${wxpusherAppToken}",
content: "您好,有人需要您挪车,请及时处理。",
contentType: 1,
uids: ${JSON.stringify(wxpusherUIDs)}
})
})
.then(response => response.json())
.then(data => {
if (data.code === 1000) {
alert("通知已发送!");
setLastNotifyTime(Date.now());
} else {
alert("通知发送失败,请稍后重试。");
}
})
.catch(error => {
console.error("Error sending notification:", error);
alert("通知发送出错,请检查网络连接。");
});
}
// 拨打车主电话
function callOwner() {
window.location.href = "tel:${phone}";
}
</script>
</body>
</html>
`
return new Response(htmlContent, {
headers: { 'Content-Type': 'text/html;charset=UTF-8' },
})
}12123 和 114 挪车应该都是10分钟才能催一下,所以这里加了一个限制,就是单个设备10分钟以上才能通知一次,可以根据自己的需求进行更改。
这种方法利用了浏览器的 localStorage 存储机制,确保每个设备遵守10分钟的通知限制。不过需要注意的是,这种方法依赖于客户端的行为,如果用户清除浏览器数据或者更换设备,限制可能会被绕过。对于更严格的要求,可能需要在服务器端实现类似的逻辑,但是懒得去折腾了,就这样吧。
右侧预览刷新已测试成功,手机已经收到通知了,点击部署保存即可。

进入 nuoche Workers 项目的设置页面,在域和路由处点击添加按钮。

倘若你的 CloudFlare 中已经有域名,那么可以直接填写一个二级域名,CF 会自动帮你做好 DNS 解析。这里我用了 nuoche 开头做二级域名,其实在你创建 Worker 时候就有分配了一个项目地址,但是由于国内网络环境复杂的原因,该链接往往是打不开的,所以最好弄一个自己的域名。

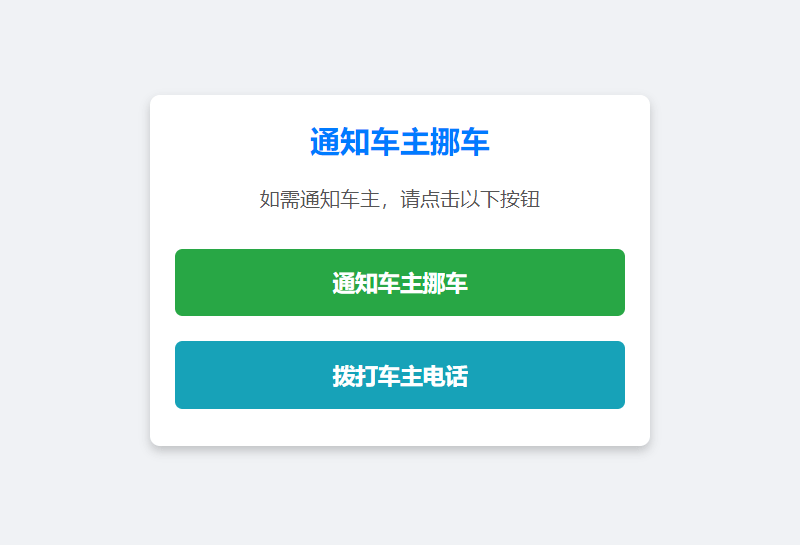
此时访问你的链接,就会跳出如上界面,点击通知车主挪车微信就会收到消息。记得把WxPusher消息推送平台公众号进行设置一下,如比消息免打扰之类的给取消掉,否则你可能会无视掉挪车信息。

增加安全性
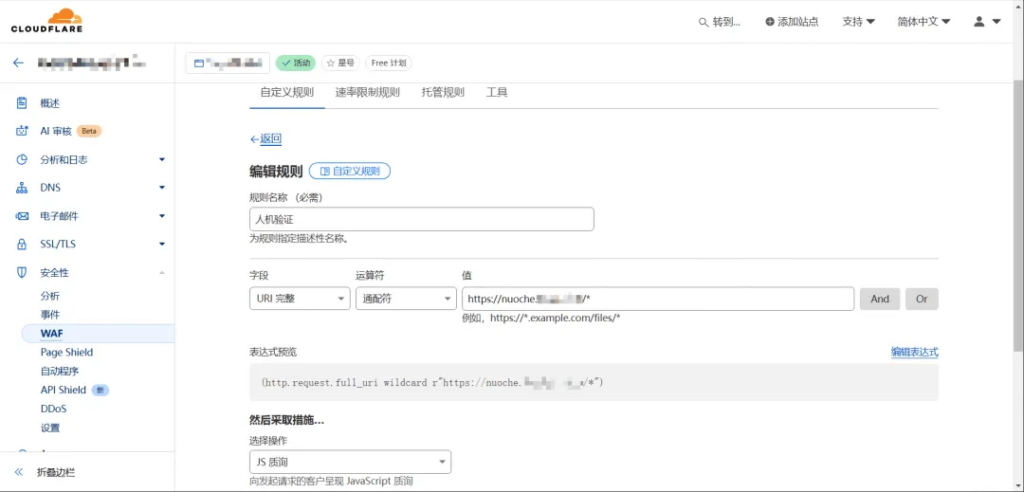
配置 CloudFlare 防火墙
还可以利用 CloudFlare 安全性 WAF 给这个页面增加一个JS质询的安全防护,以免被一些脚本蜘蛛恶意采集你的页面,毕竟手机号以及AppToken、UIDs都是在前段明文显示的。

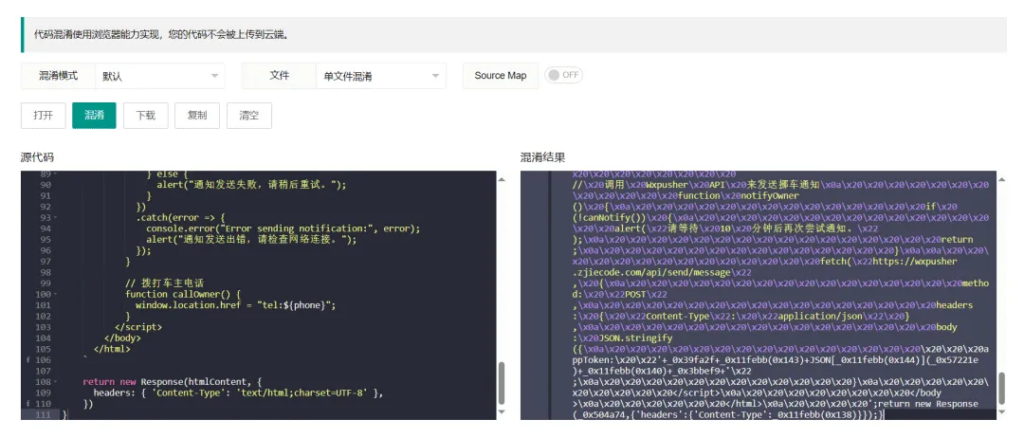
代码进行 JavaScript 混淆加密
在线 Javascript 混淆加密
https://www.lddgo.net/encrypt/js
虽然使用 JavaScript 混淆和加密可以在一定程度上提高安全性,但并不能完全防止敏感信息的泄露。这是因为所有在客户端执行的代码都可以被逆向工程和分析。
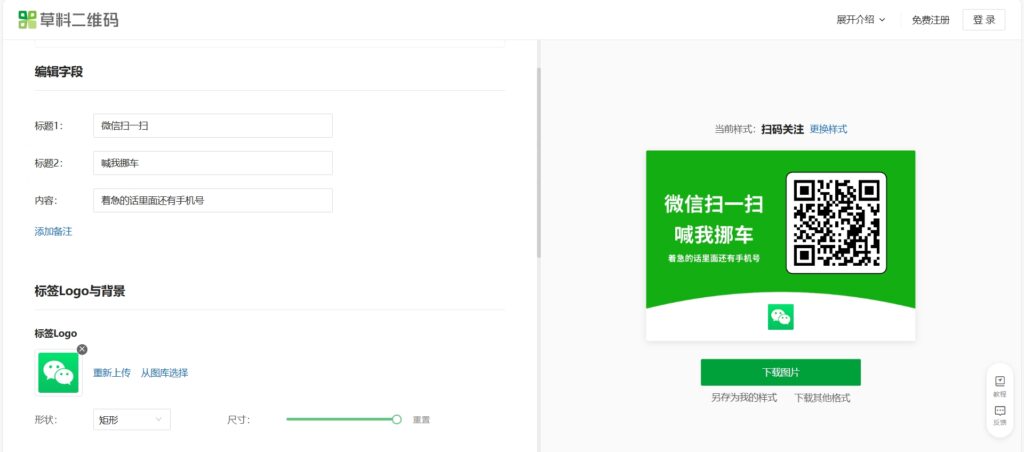
制作美化二维码
草料二维码 - https://mh.cli.im
这玩意已经很多年了,应该是在线二维码里最好用的了,直接进入美化二维码界面,这里选择的是一个叫编号:B342的模板,大家可以根据自己的喜好进行选择,然后编辑字段将内容替换替换为自己需求的文字即可。

设计好之后可以到处图片,去淘宝找印刷店做个静电贴啥的往车前挡上一贴就好了。

结语
为了防止前端暴露敏感信息(如电话号码、API密钥等),可以将这些敏感信息和关键逻辑移到服务器端处理。这样,客户端只负责展示界面和发送请求,而具体的业务逻辑和敏感信息处理由服务器端完成。
如果你决定前端混淆,建议结合其他安全措施,如 HTTPS、内容安全策略(CSP)、WAF 等,以进一步增强安全性。